

creative.space Customer Support

Tools
Sketch App, Node.js, Javascript, Vue 2, Jest, HTML5, CSS, Git
Techniques
Customer Discovery, Usability Research, Test-Driven Development
Process
Who is the client?
Creative.space is a high-performance, collaborative, media storage platform. The company helps film and television studios share and edit massive video files - from recordings of live events, to footage of award-winning movies.
Why did they need my help?
The pandemic had every company scrambling to reinvent their remote product support. It was two months into the first COVID lockdown. We were all working remotely, and we’d just spent the last eight weeks supporting new clients from a distance. As customers brought their creative.space collaborative storage servers online, we started receiving the same questions like a broken record. And with the pandemic disrupting the flow of time itself, the team needed a way to move the needle.
The team was looking for a cost-effective way to train customers and reduce the volume of support requests. They needed something they could send to customers *before* they started operating their storage; a comprehensive, yet simple support manual. A manual could help customers learn to use the product at their own pace, and negate the need to wait for answers to their support requests. The team didn’t have time to split attention between adding new features, and teaching new customers.
How did I help them?
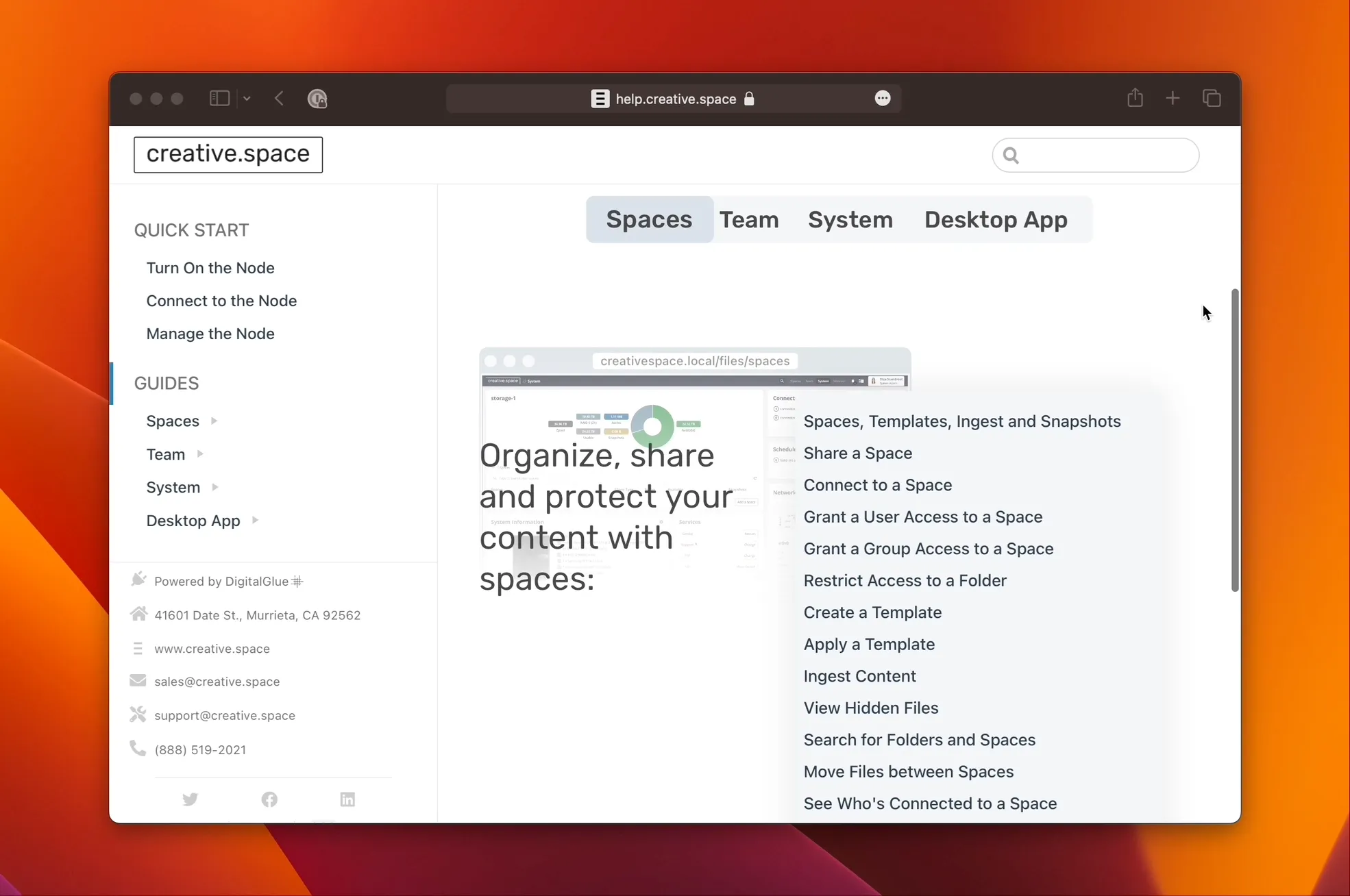
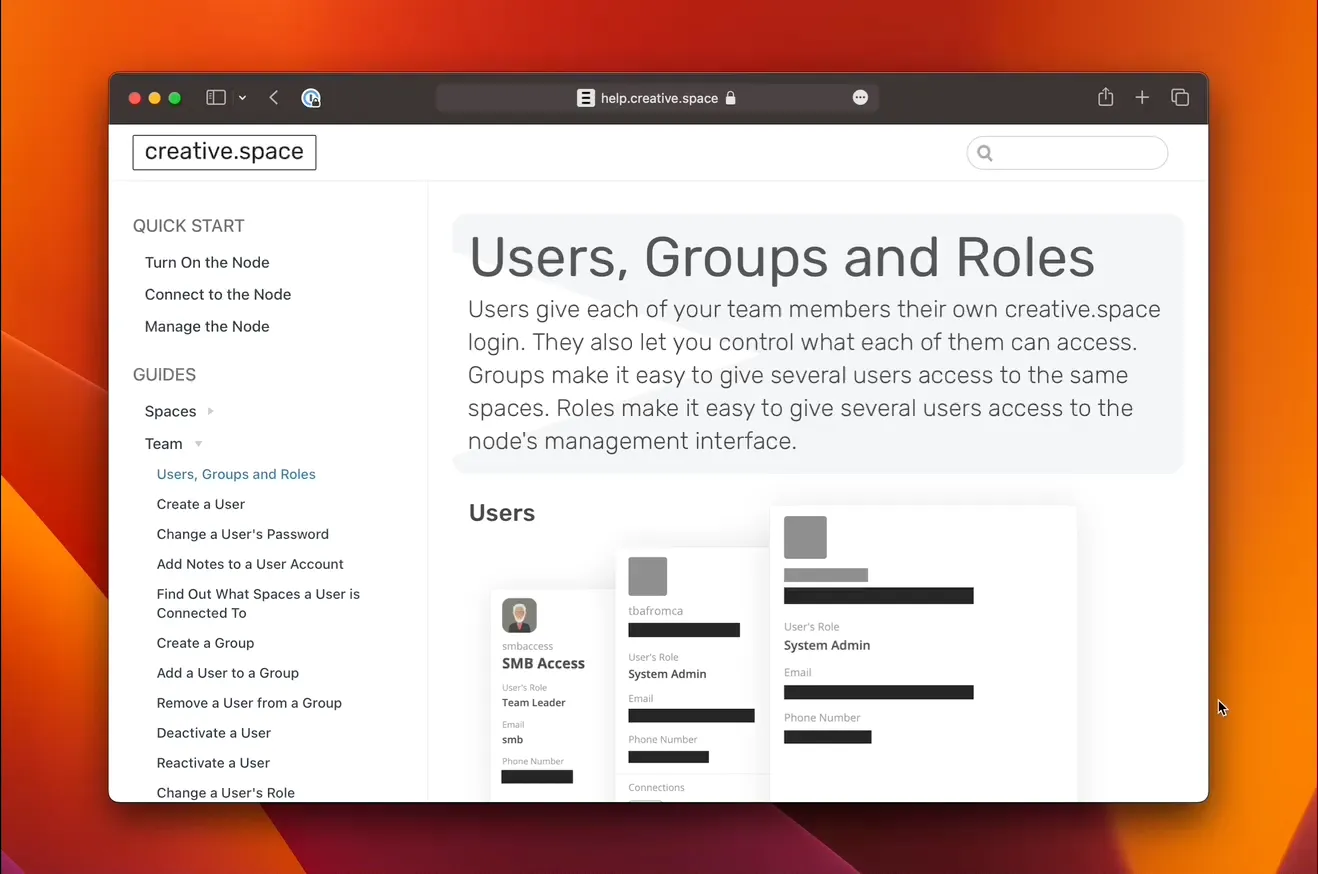
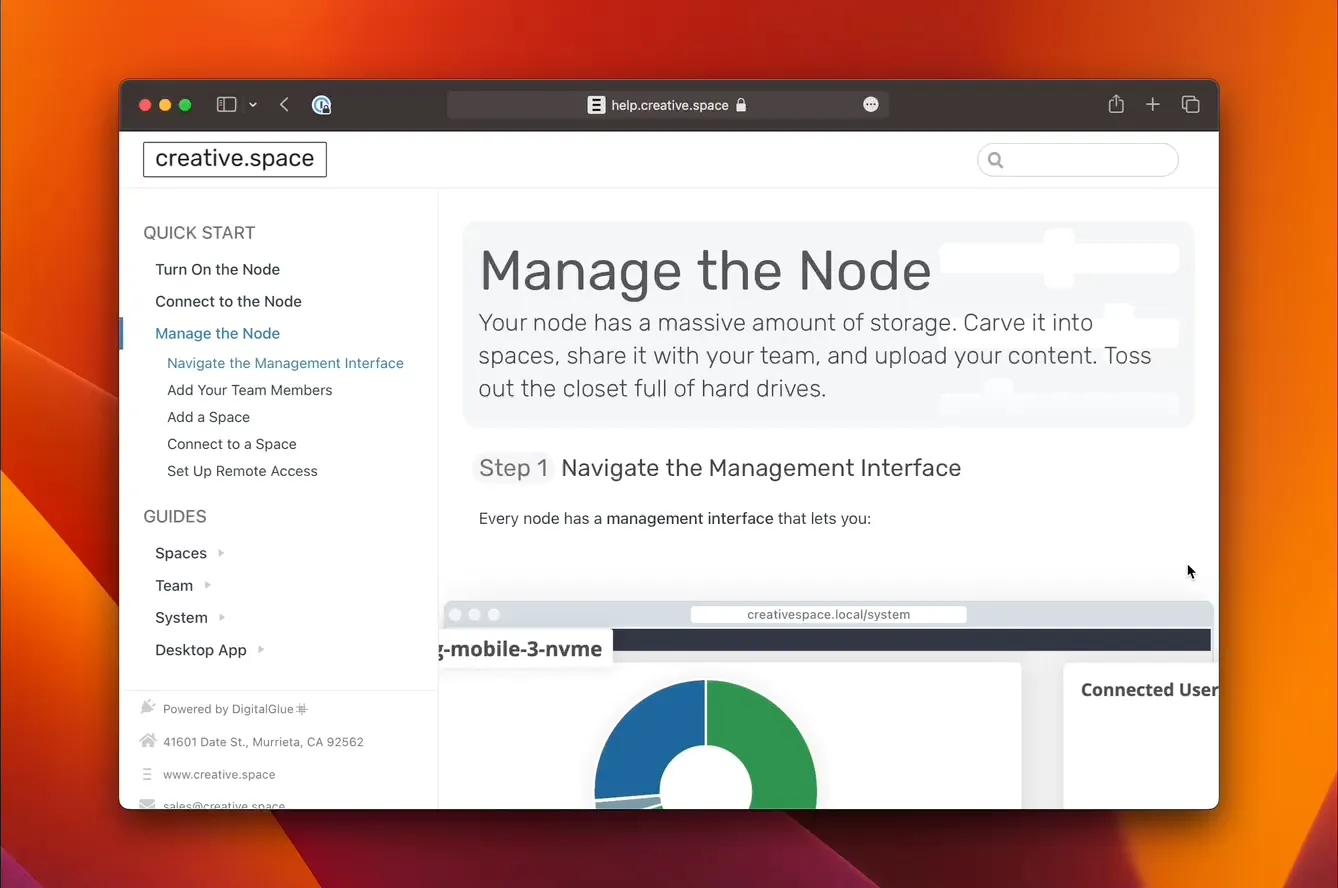
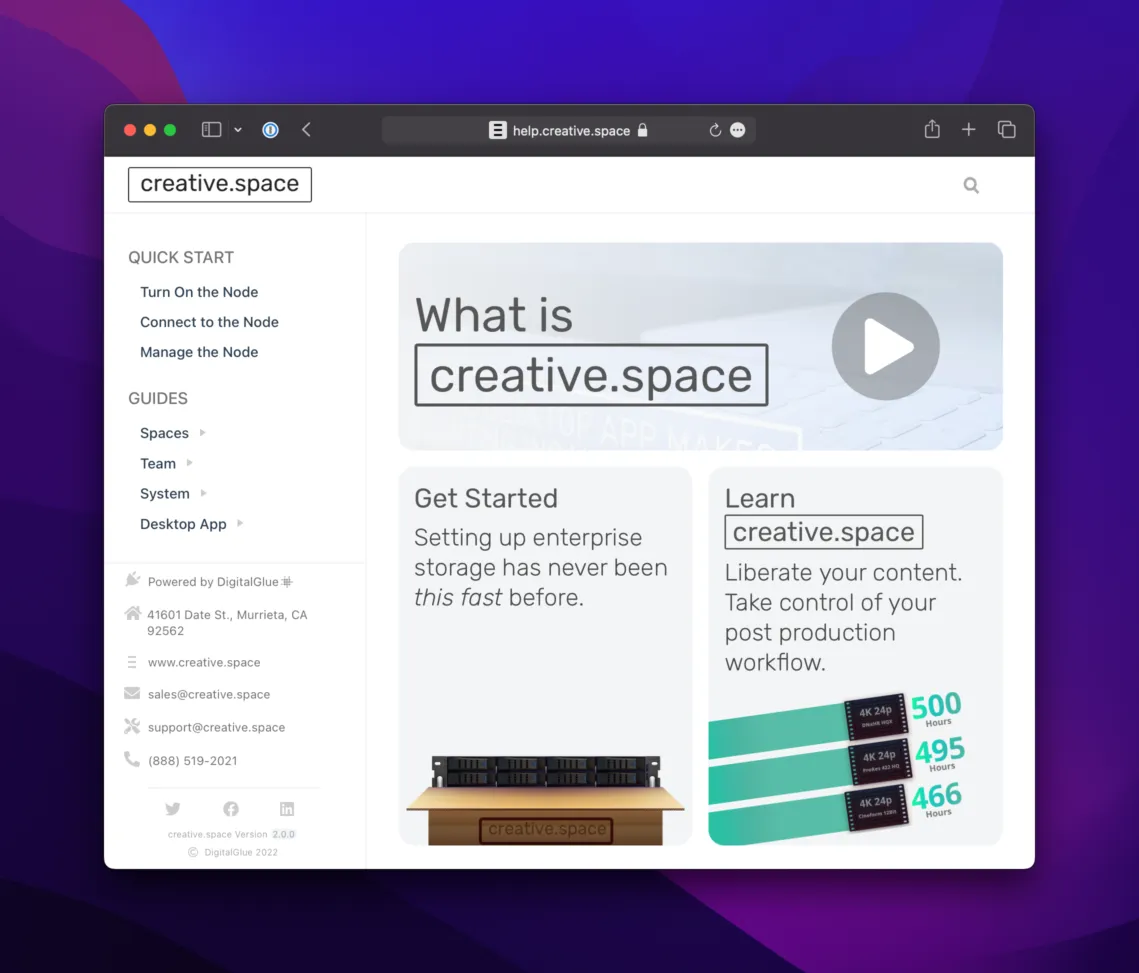
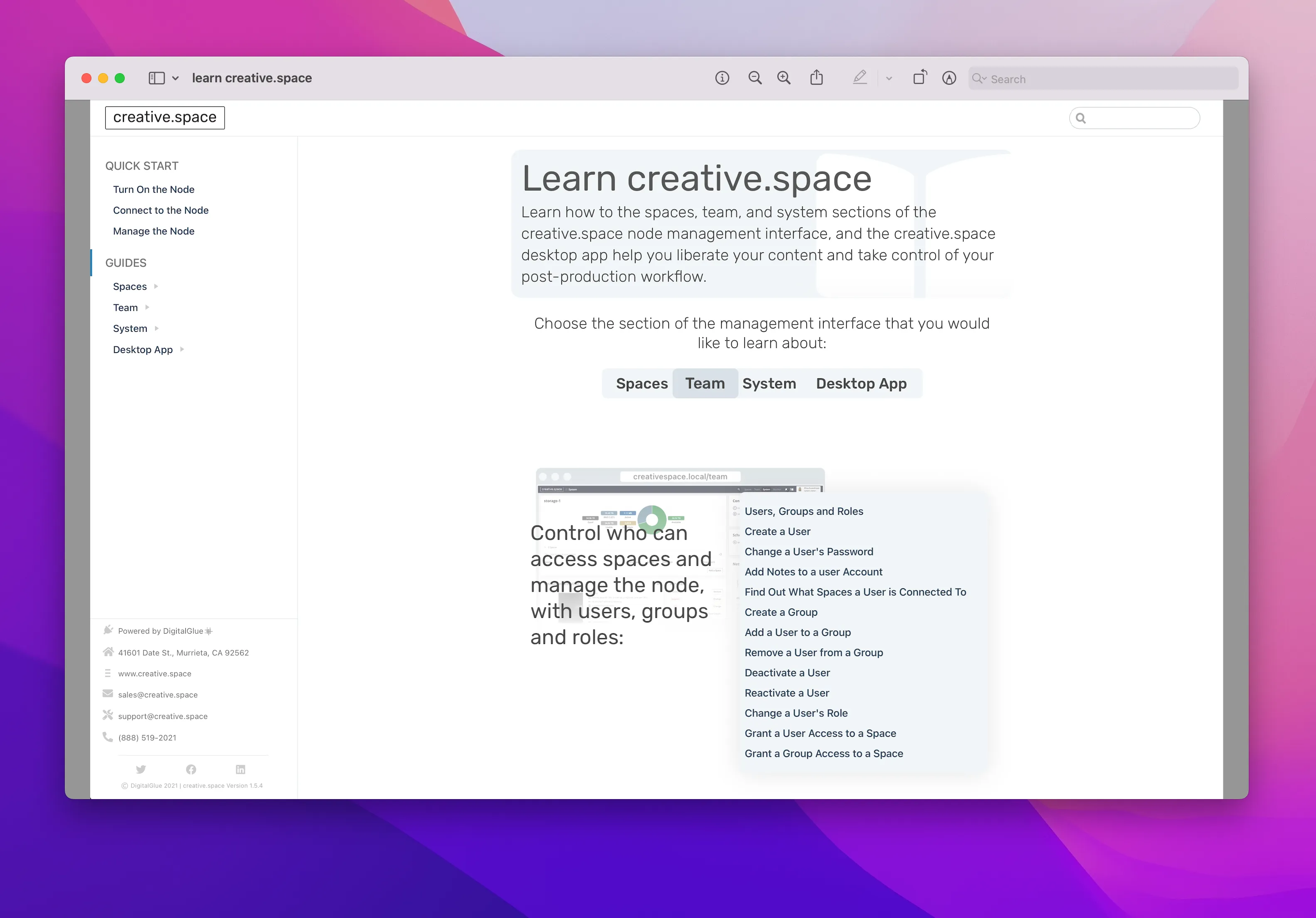
I started by establishing the information architecture. This refers to how instructional content was split up into sections, articles, and steps. I separated the content into sections that mirrored the creative.space software itself. If there was a tab, section, or screen in the software, I made sure to include a corresponding article in the instruction manual.
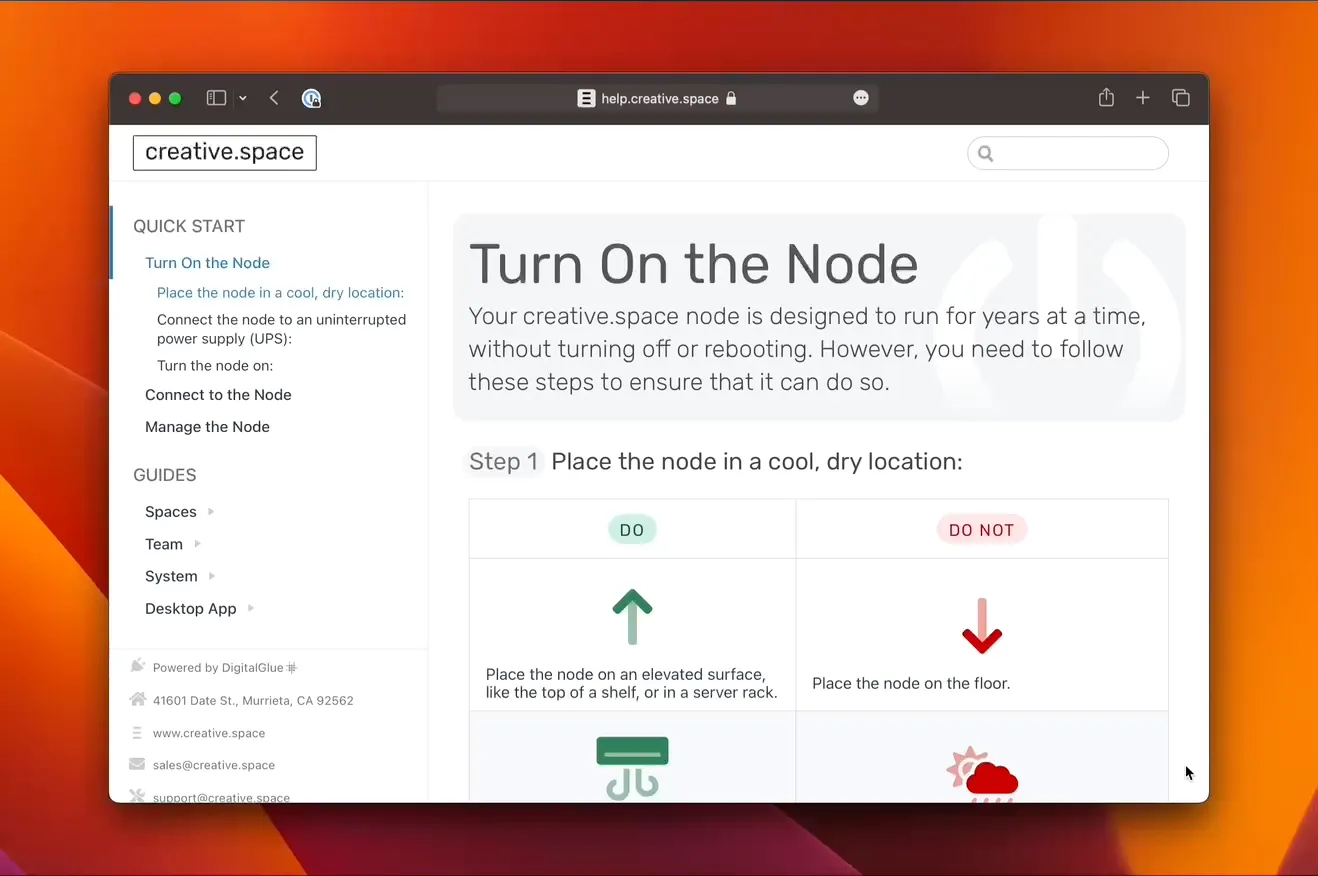
Next, I began the technical writing process. This involved writing each article, and revising it so that it could be understood by any customer, regardless of skill or prior experience with creative.space.
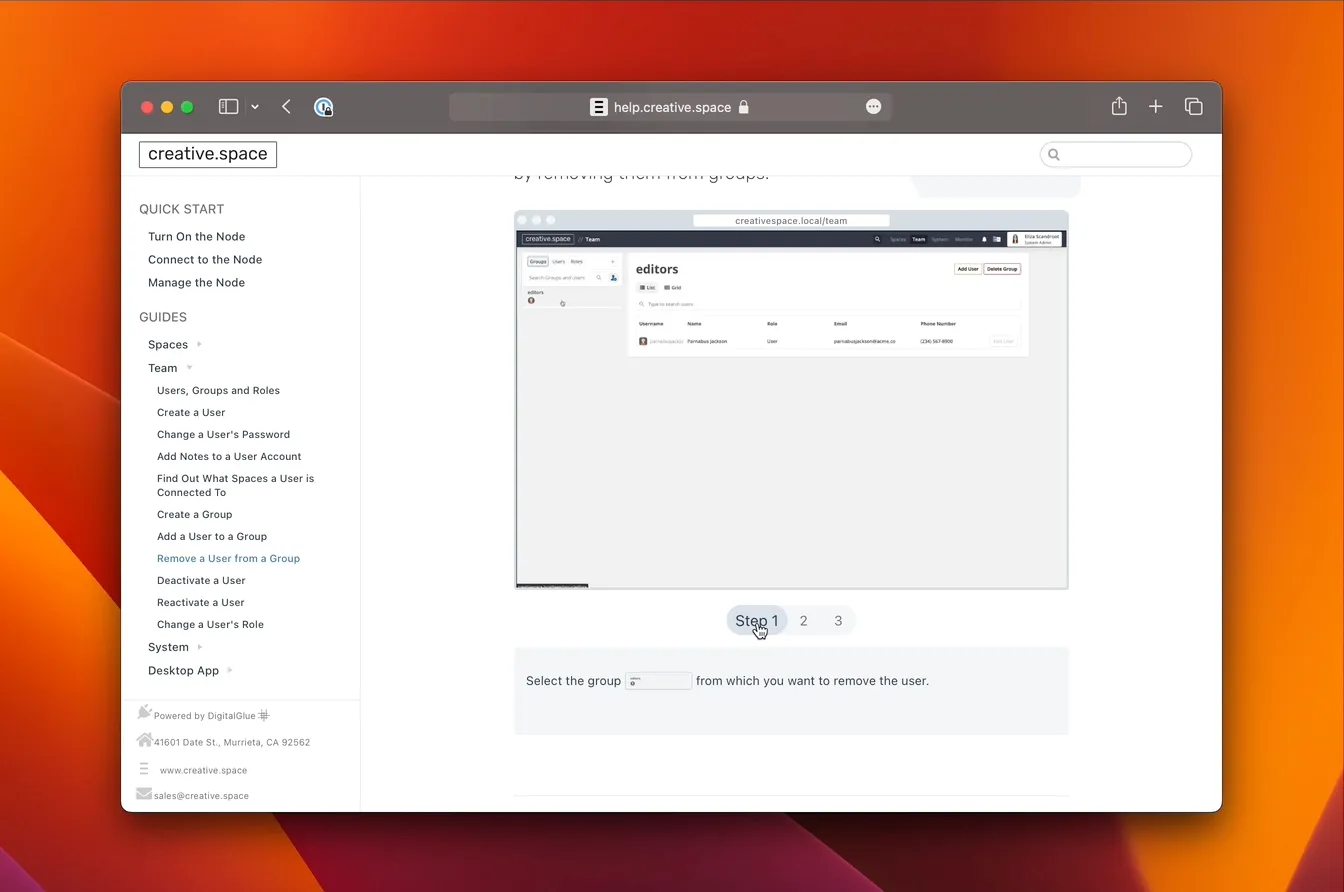
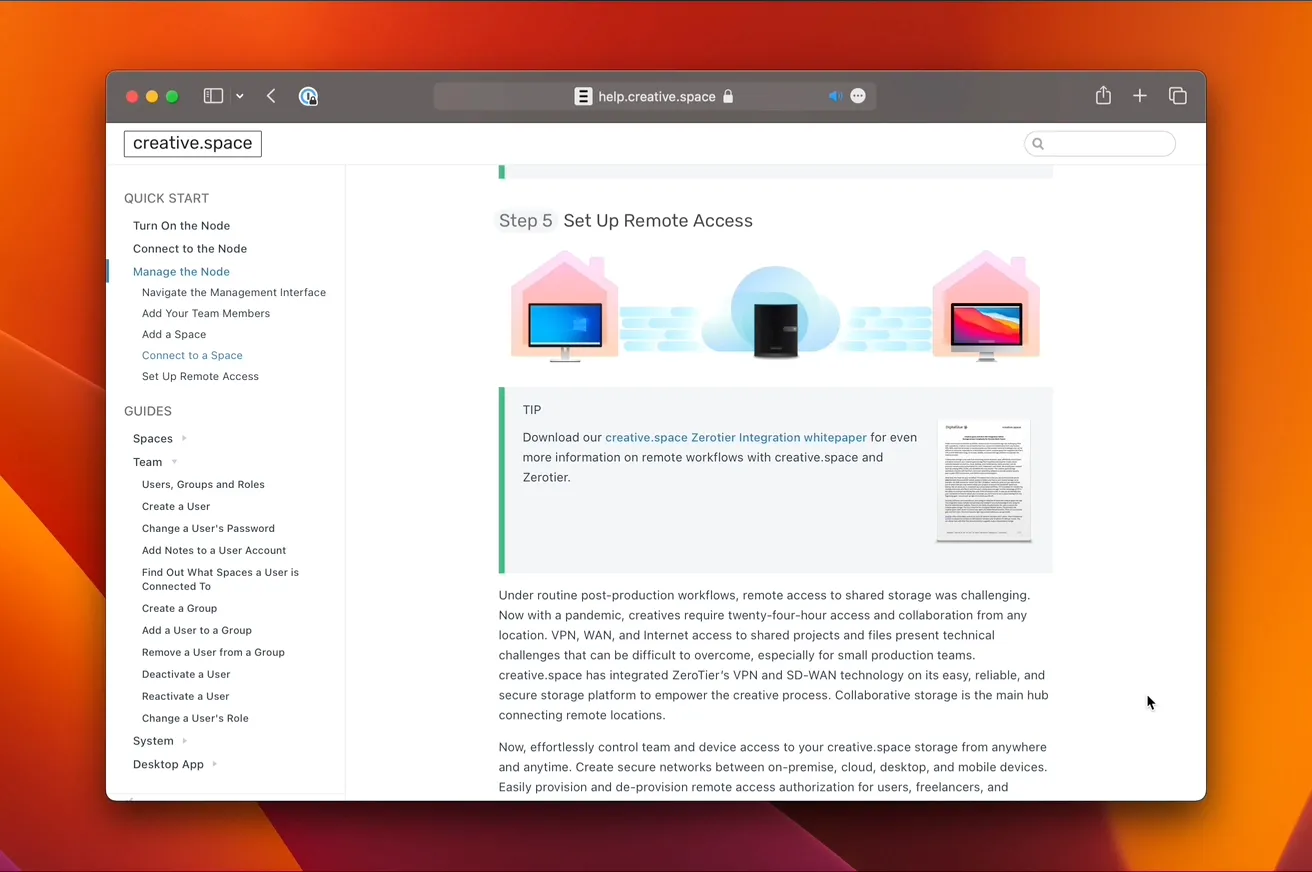
After that, I recorded step-by-step instructional videos for every single article. I also narrated the steps in each video so that every tutorial was interactive and multi-modal. This means that customers can freely switch between watching, listening and reading them. This improves comprehension and retention.
I also developed a custom video player to make it easy for viewers to jump directly to the step they needed help on.
Finally, I developed eye catching animations that helped readers find their place within the creative.space software. I even included a few easter eggs for the most intrepid readers to find. The animations helped customers visually parse the different sections of the creative.space interface. This helped them learn their way around the interface, before they started using it.
What were the the results?
Customer support requests were reduced by half. As soon as it was released, customers began to reach for the manual, rather than the phone. They even opted out of the onsite training the team offered them, because they found simple answers to all of their questions in the manual itself. It also turned out to be an indispensable sales tool. The team’s salespeople often use the manual to demonstrate the finer points of the creative.space software. It goes to show that a well-designed instruction manual can become your most valuable sales and support tool.